Logoer
Primærlogoer
Benyttes hvis logoet står alene uden andre DR-logoer, fx på vandmærker på flow og SoMe.
Sekundærlogoer
Benyttes hvis der er et DR-logo i umiddelbar nærhed, fx på interne platforme som dr.dk og DRTV.
Logoniveauer
DR’s logoer kan gengives på forskellige måder fra koncern til mediebrand.
Logoappendix
Der kan kobles et appendix efter et logo, som kan indeholde to niveauer af tekst. Husk dobbelt mellemrum på hver side af den lodrette streg.
Logoappendix findes i to størrelser og udformes sådan ud fra en indextal på 100 pkt.
Typografi
DR Publik
DR har sin egen skrifttype, der er tegnet til at kunne imødegå ethvert behov for tekst – både i forhold til at profilere alle DR’s mediebrands og til at fremstå maksimalt læsbar i både digitale og fysiske sammenhænge.
Enkelte af DR’s mediebrands har eneret til nogle af udgaverne af DR Publik.
Ikoner
DR har sin egen ikonpakke, som kan deles i to kategorier: Systemikoner og illustrative ikoner. Systemikonerne bruges primært i navigation på DR’s egne platforme, fx dr.dk, DRTV og DR’s apps. De illustrative ikoner bruges bl.a. i explainers og infografik på fx dr.dk og i TV Avisen.
Ikonerne er tegnet i et grid på 24x24 px med en stregtykkelse på 2 px.
Toptekst
Toptekster bruges bl.a. på IPP’er (in programme presentation) på flow og i henvisninger på SoMe-videoer. Overordnet tjener de samme formål, og derfor er udformningen ensartet på tværs. Toptekster er altid koblet sammen med et mediebrandlogo. Logoappendix (se ovenfor) er en del af toptekst-systemet.
Variationer af toptekster
Eksempler fra hhv. SoMe-video, IPP på flow og dr.dk-banner
Sådan udformes toptekst. Målene er med udgangspunkt i indexstørrelse på 100 px
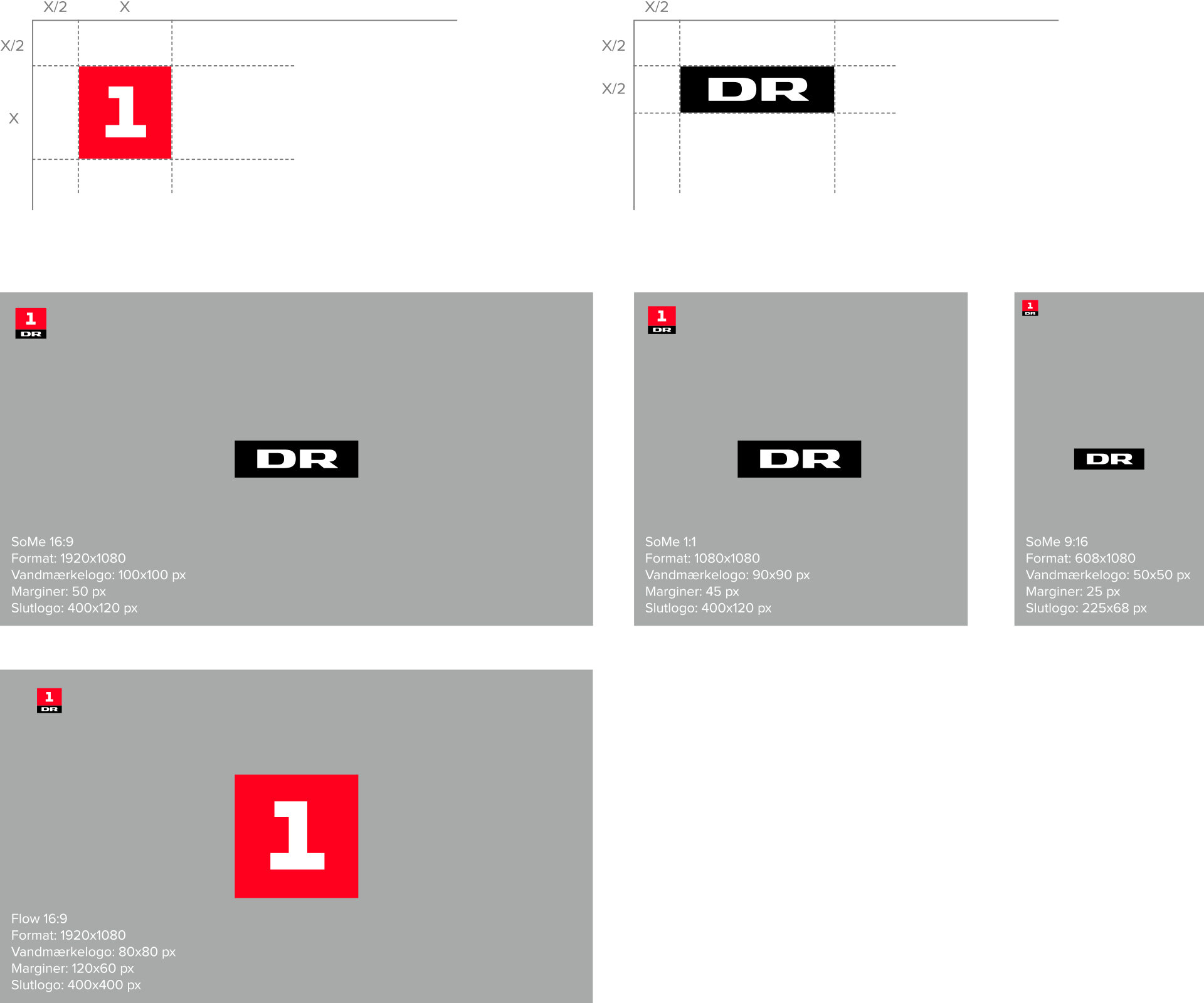
Marginer og grid
Mediebrandlogoer placeres altid i øverste venstre hjørne. Den responsive afstand til hjørnet er på begge akser halvdelen af logoets bredde og højde. En undtagelse er tv på flow, hvor det er rykket længere ind pga. safe areas.
Animation
Der er tre forskellige animationsprincipper, som hver har sin eget udtryk og bruges i forskellige sammenhænge.
Farvesystem
DR’s mediebrand har unikke farvepaletter i et fælles farvesystem, hvor hvert brand har én primærfarve, fire sekundærfarver og en palette på otte farver til brug i illustrationer.
Understregning
Understregning af tekst er en vigtig brandmarkør. Der er to udgaver af understregning, primær og sekundær.
Primær understregning
Den primære understregning bruges fx ved tekst på SoMe, trailertekst, videotekst og bannere. De tætte marginer giver understregningen visuel karakter. I en sætning behøver alle ord ikke at være understreget.
Linjeafstanden og højden på kassen, som udgør understregningen, er ens. Hvis understregningen er 100 px, er font størrelsen ved versaler 120 pt og ved minuskler 95 pt. Understregningens højre og venstre margin (A) er den samme som bredden på stammen i den valgte font vægt (B). Der skal muligvis tages højde for optiske justeringer.
Sekundær understregning
Den sekundære understregning bruges primært på labels.
Hvis understregningen er 100 px, er font størrelsen 80 pt. Understregningens højre og venstre margin (A) er den samme som marginen i toppen og bunden.
Key animation
DR’s keyanimation er et gennemgående animationselement. Det bruges særligt ved etableringer og wipes. Det bygger på principper om gentagelse og forsinkelse.
Overlap
Overlap bruges som en grafisk detalje ved fx sammenstilling af logo og billede på IPP, tekstkasse og logo på airlook samt beskæring af billeder på dr.dk. Størrelsen på overlappet ved logoer er 1/4 af logoets bredde/højde.